개요

블로그를 작성하다 보면 코드를 삽입해야 할 때가 있다.
그럴 때 gist 나 github 에서 코드를 작성하고 그 코드를 embed로 삽입할 수 있으면 좋겠다 라는 생각이 들어서
방법들을 찾아보고 사용해본 결과 불편한 점이 있었다.
그래서 그 삽입 방법과 개선을 위해 만든 확장프로그램을 소개한다.
삽입 방법
gist
기본적으로 embed 기능을 제공하기는 한다.

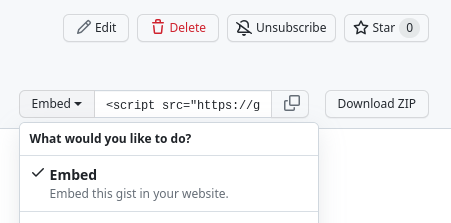
우측 상단에서 embed 를 카피해서 내가 원하는 곳에 넣어주면 된다.
다만 문제는 하나의 gist 안에 여러개의 파일이 있을 경우 발생된다.
예시로 아래와 같은 코드를 만들어 보았다.
https://gist.github.com/dev-jonghoonpark/e56f32c1795497a6a796005095159024
이 gist 에서 기본 제공해 주는 embed 코드는 다음과 같다.
<script src="https://gist.github.com/dev-jonghoonpark/e56f32c1795497a6a796005095159024.js"></script>
실제로 적용을 해보면 아래와 같이 적용된다.
하나의 스크립트로 3개의 파일이 한번에 표시된다.
그럼 여기서 하나의 파일만 embed를 시키고 싶다면 어떻게 해야할까?
src 속성값을 변경해주면 된다.
src 속성값에 file 이라는 query param을 추가해주자. param의 값은 파일명으로 하면 된다.
아래는 a 라는 첫번째 file 만 가져오게 하는 예시이다.
<script src=" https://gist.github.com/dev-jonghoonpark/e56f32c1795497a6a796005095159024.js?file=a "></script>
실제로 사용해 보면 아래와 같이 불러와진다.
참고로 한글로 된 파일의 경우에는 파일명을 제대로 작성해도 종종 불러와지지 않는 에러가 발생되기도 한다.
github
github은 gist와는 달리 기본적으로 embed를 제공해주지 않는다.
이 부분이 나만 아쉬운건 아니였는지 gist 처럼 embed 처리를 할 수 있도록 wrapping 해주는 프로젝트가 있었다.

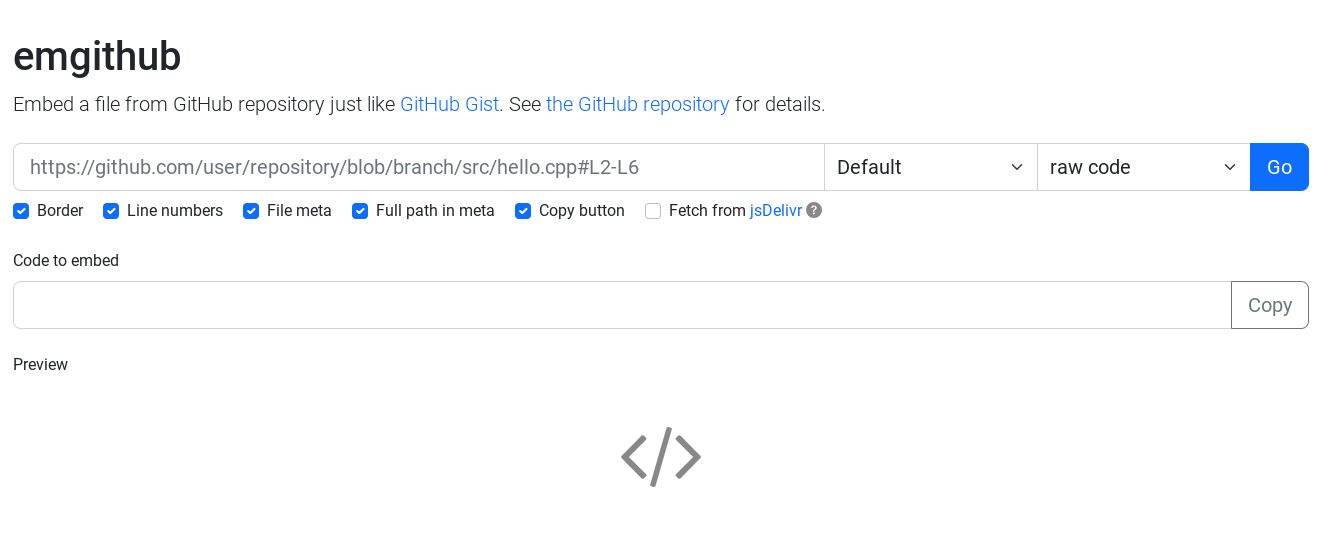
emgithub.com 에 들어가서 내가 embed 하고 싶은 repository 내 파일의 URL을 입력하고 GO 를 누르면 embed 코드를 생성해준다.
Embed 코드 삽입 방법
내 경우에는 워드프레스와 티스토리를 사용하고 있는데
워드프레스의 경우 "사용자 정의 HTML" 을 생성 후 embed 코드를 붙여넣기 하면 삽입처리되고
티스토리(tistory)의 경우 우측 상단에서 "기본모드" 를 "HTML"로 바꾸어 원하는 라인에 붙여넣기 하고 다시 "기본모드" 로 돌아오면 된다. 에디터 상에서는 미리보기 형태로만 보이며 게시글을 등록하고 실제로 들어갔을 때 embed 되어 있는 것을 볼 수 있다.
확장프로그램
몇 번 하다보니 버튼이 있으면 좀 더 편하게 쓸 수 있을텐데 라는 생각이 들었다.
그래서 이걸 extension으로 만들어 크롬 확장 프로그램 스토어에 등록 해보았다.
github embed

스토어
https://chrome.google.com/webstore/detail/github-embed/ghhinoegpcglicofkleanpieaoemkidp
소스코드
https://github.com/dev-jonghoonpark/github-embed-chrome-extension
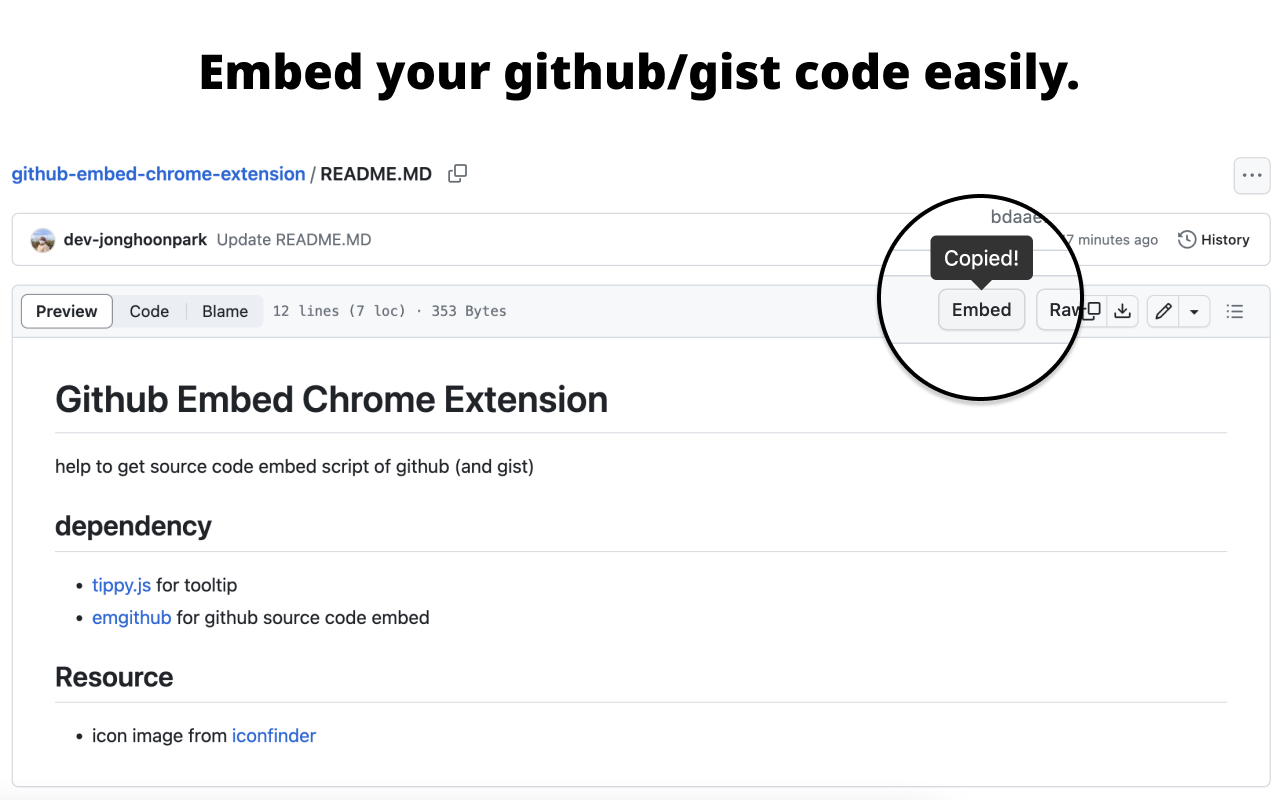
설치 해두고 github/gist 페이지에 접속하면 파일에 embed 버튼이 생성된다.
버튼을 클릭하면 자동으로 복사가 된다.
불편하게 직접 embed 코드에 param을 추가하고 할 필요가 없어졌다.
크롬 확장 프로그램 프로젝트를 만드는 것 자체는 가이드가 잘 되어 있어 그렇게 복잡하지 않았다.
플레이 스토어 콘솔처럼 최초 1회 크롬 확장 프로그램 스토어에 개발자 등록을 하는데 비용이 든다.
비용은 $5 이다.
커피 한잔 안마시는걸로 생각하고 결재하고 등록을 진행했다.
등록 후 검수까지 마치는데 하루에서 이틀정도 시간이 든 것 같다.
fin.
'개발' 카테고리의 다른 글
| [vite] PWA(프로그레시브 웹 앱, Progressive Web App) 만들어보기 (with vitepwa) (0) | 2023.08.27 |
|---|---|
| [pnpm] firebase hosting과 github action 연결하기 (0) | 2023.08.26 |
| 서버에서 google sheet api 사용하기 (with python) (0) | 2023.08.02 |
| 소나큐브 설치하기 (with Docker, macOS) (0) | 2023.08.02 |
| playwright 를 이용해 디시인사이드 크롤링 해보기 (python) (0) | 2023.07.24 |




댓글